javascript - Is there something of CANVAS shadow properties like the "spread" property of CSS box-shadow? - Stack Overflow
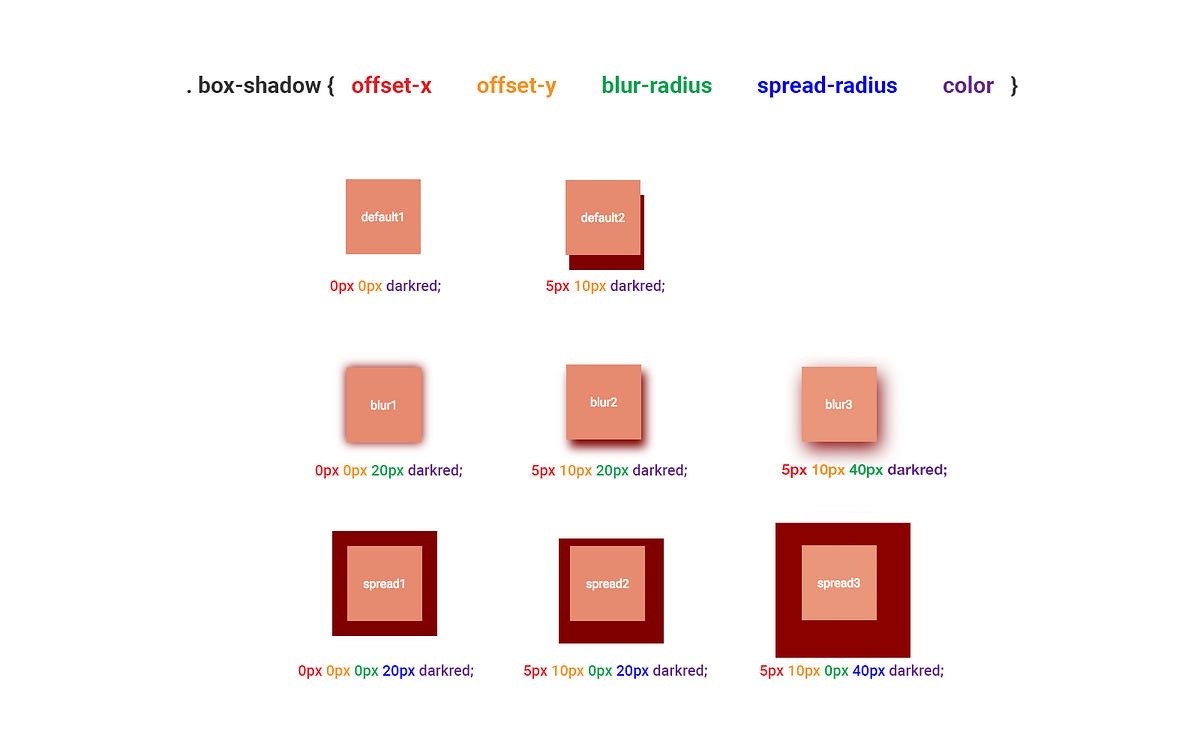
GitHub - conceptboard/box-shadow-spread-examples: Examples of using CSS3 box -shadows's "spread" parameter

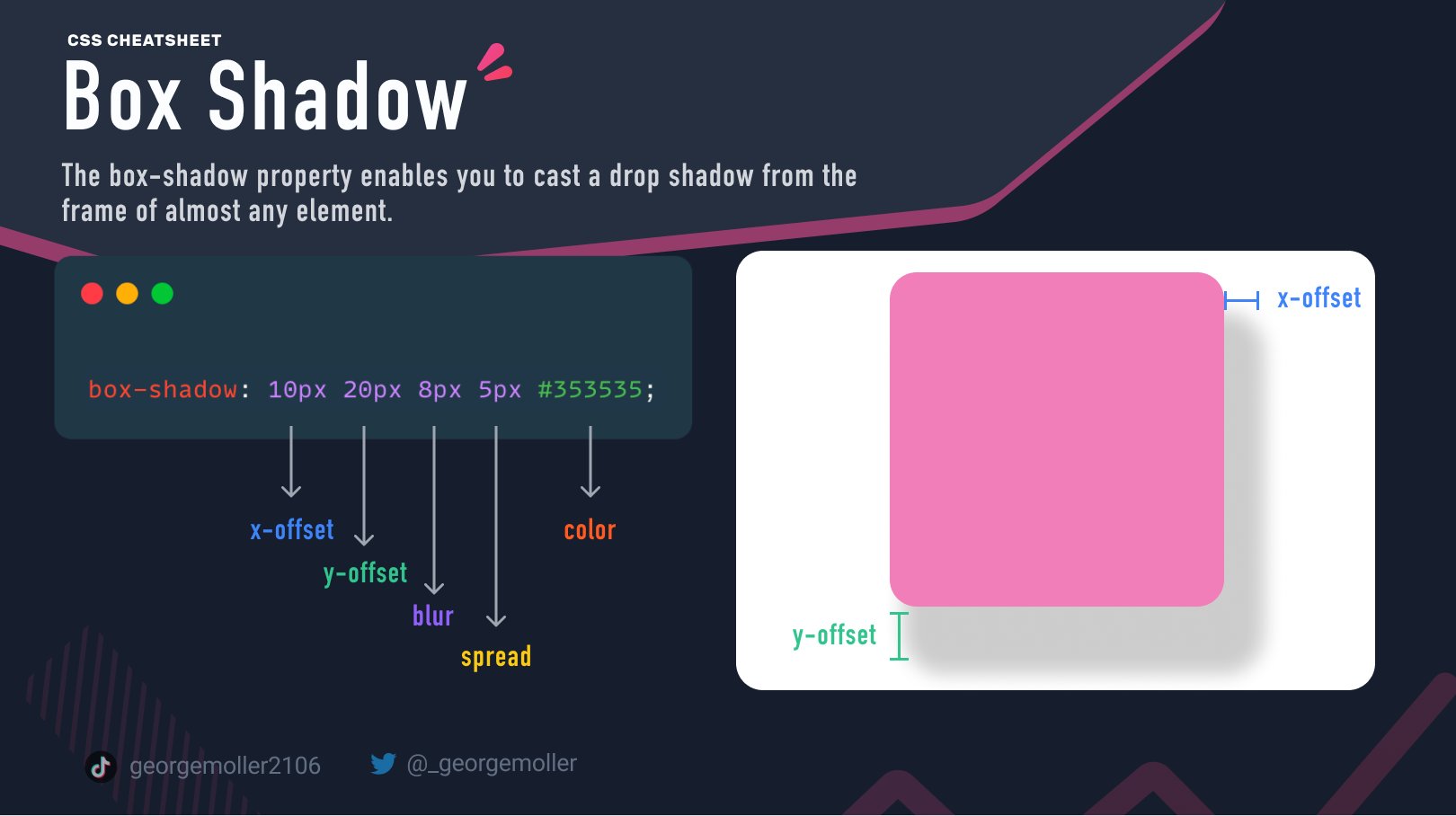
George Moller on Twitter: "Master the art of CSS box-shadow: a comprehensive cheatsheet" ↓ https://t.co/61nPDR8sFR" / Twitter

![Best Handpicked UI Shadows [Figma & CSS included] Best Handpicked UI Shadows [Figma & CSS included]](https://www.uidesign.tips/static/images/blog/top-ui-box-shadows/2-best-ui-box-shadows.jpg)